Synoptic Panel: criando um mapa personalizado no Power BI

Usando mapas personalizados no Power BI podemos criar soluções para visualização de dados. Você pode imaginar um dashboard que contenha o mapa personalizado de uma fazenda.
Ao clicar nas áreas do mapa, visualizamos alguns dados interessantes. É possível ver o histórico de quantidade colhida em cada safra, a lucratividade do processo e mais.
Outro exemplo, ainda mais inovador e criativo, é um dashboard para uma loja de autopeças.
Imagine um mapa personalizado de um carro: ao clicar em uma das partes do automóvel (roda, porta, carroceria, etc) você pode visualizar os dados sobre vendas das peças.
Para demonstrar os passos necessários para desenvolver mapas personalizados no Power BI, utilizaremos um exemplo de uma fazenda onde cada área deverá ser pintada de:
- vermelho se a quantidade colhida não tenha atingido a meta;
- verde se a quantidade colhida atingiu a meta;
- cinza se não existirem dados de quantidade.
Abaixo você pode ver este guia completo do nosso canal do Youtube.
Imagem para o mapa personalizado no Power BI
Para criar um mapa personalizado, é claro que primeiro precisamos da imagem que será o mapa. Essa imagem precisa ser no formato PNG, JPEG ou SVG.
Dica: se o seu arquivo é um PDF, você deve primeiro convertê-lo em PNG ou JPEG (aqui você pode fazer isso).
Visual personalizado – Synoptic Panel
Para criar esse mapa personalizado no Power BI, utilizaremos o Synoptic Panel. O Synoptic Panel é um visual não nativo do Power BI, que pode ser baixado na loja de visuais personalizados da Microsoft facilmente.
Para instalá-lo, vá em “Obter mais visuais”. No painel direito do Power BI pesquise por Synoptic Panel e adicione-o.
Gerando uma imagem em SVG
O visual personalizado Synoptic Panel admite apenas imagem do tipo SVG. Esse é um tipo de imagem vetorial e portanto pode armazenar marcações de áreas dentro dela.
Essas marcações são indispensáveis para um mapa personalizado, pois é assim que o Power BI entenderá quais são as áreas do seu mapa. Assim ele irá permitir que você interaja com elas.
Se o seu arquivo de imagem já for um SVG, garanta que ele tenha as marcações de área, o que geralmente não tem. Se sua imagem for do tipo PNG ou JPEG, vamos criar as marcações de área e a converter para SVG utilizando o site Synoptic.design.
Criando as áreas do mapa no Synoptic.design
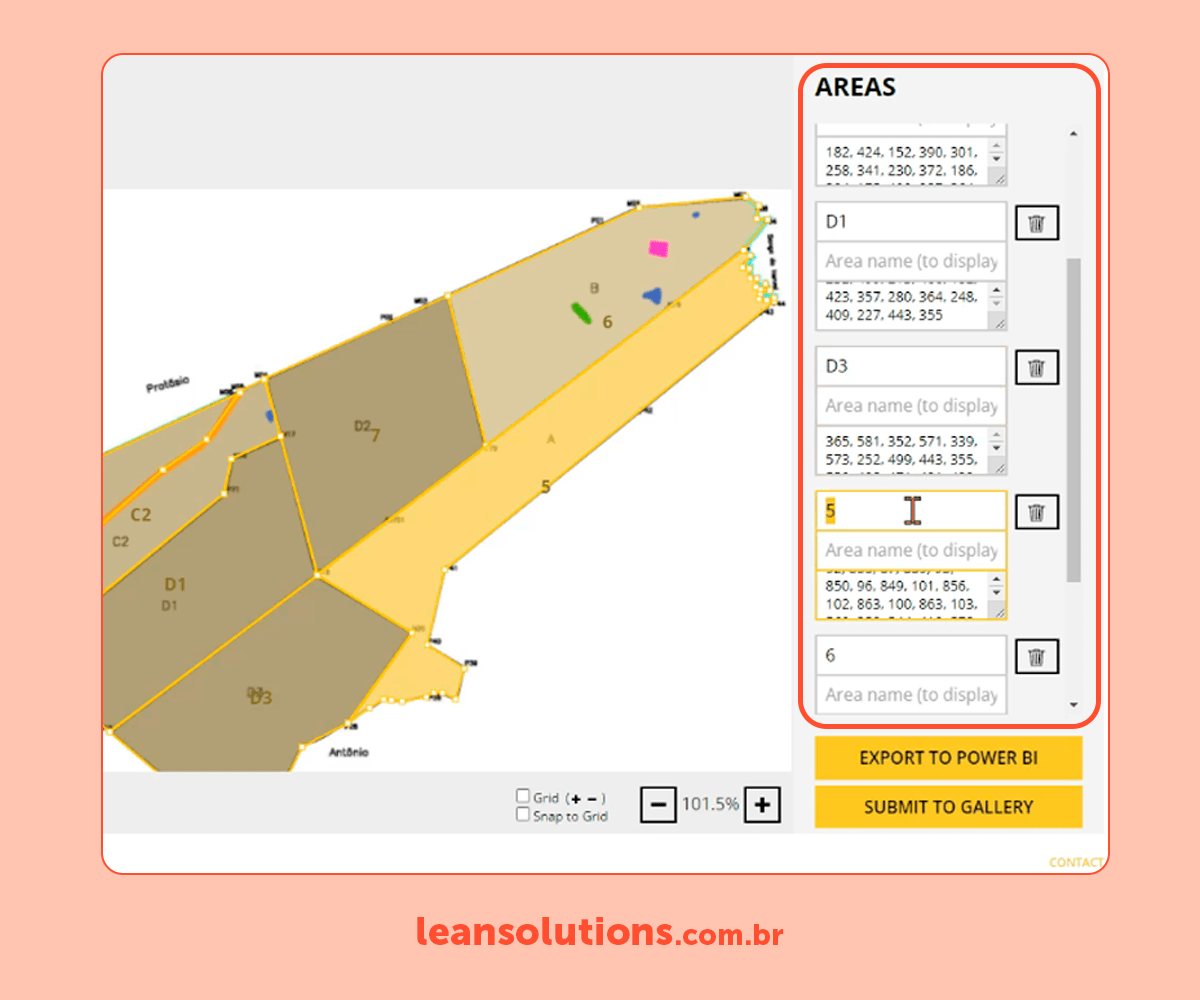
No site Synoptic.design você cria as diferentes áreas da imagem manualmente. Basta clicar onde deseja que sejam os limites da área e isso formará as coordenadas que a delimitam.
No lado direito da tela o site mostra as áreas que foram criadas, seus respectivos nomes e suas coordenadas.
Caso você erre ao criar uma coordenada, você pode apagá-la no campo onde as coordenadas são criadas. Você também pode apagar toda a área clicando no ícone da lixeira que fica ao lado do nome da área.
Nomeando as áreas criadas no Synoptic.design

Após criar todas as áreas do seu mapa, é hora de atribuir corretamente seus nomes. Este é um passo essencial para que o mapa personalizado funcione corretamente no Power BI.
Cada área deve ser nomeada exatamente da mesma forma em que aparece na base de dados do Power BI. Pois é assim que o software saberá quais dados devem ser mostrados ao clicar em uma determinada área do mapa. Se na base de dados no Power BI uma das áreas se chama C1, a área construída no Synoptic.design também deve ser nomeada como C1.
Exportando o mapa criado – Synoptic.design
Clique no botão amarelo “export to power BI”, clique com o botão direito em cima da imagem que aparecerá, e em seguida clique em “salvar imagem como”.
Criando mapa personalizado no Power BI
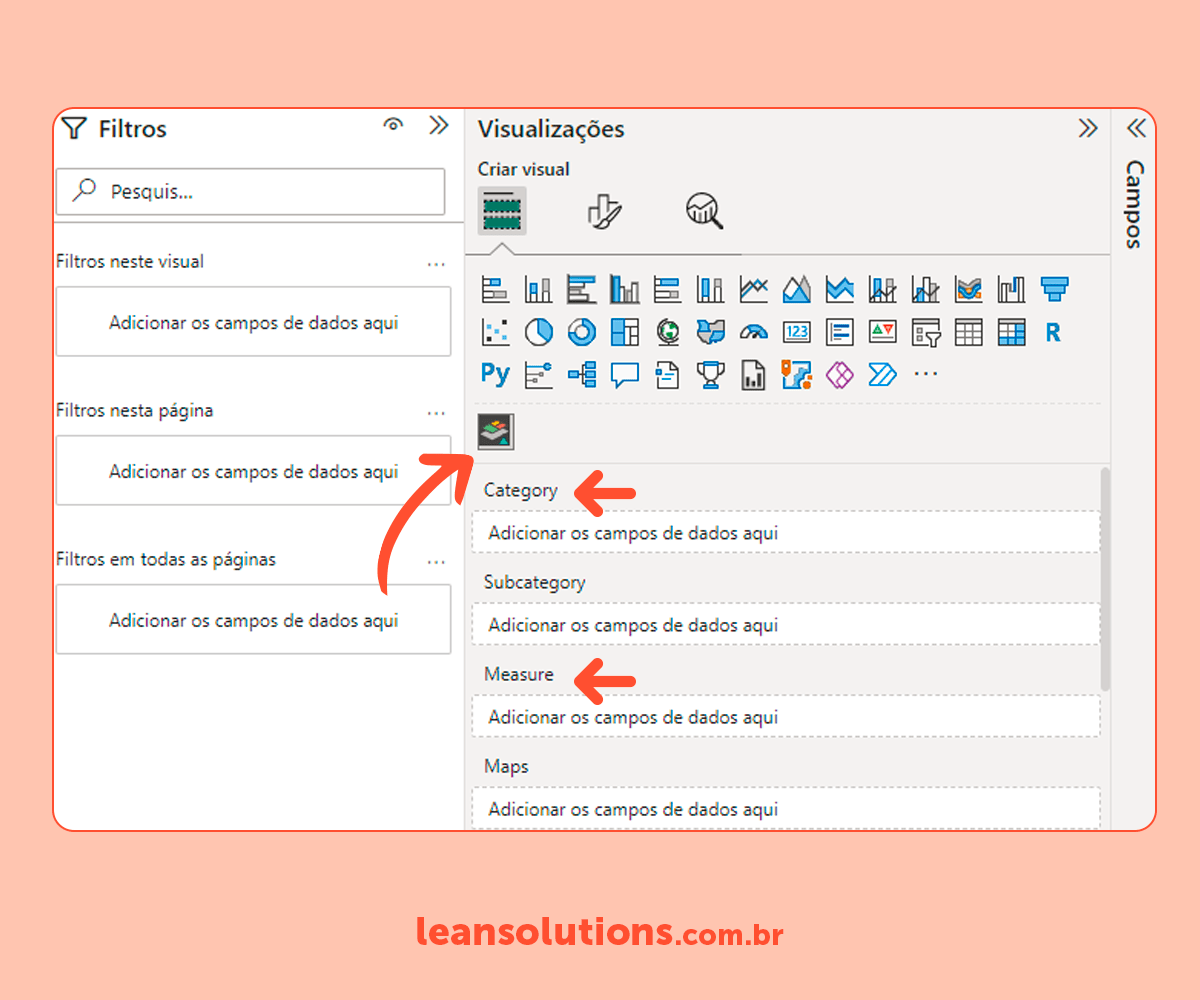
Agora volte ao Power BI, na aba “visualizações” escolha “criar visual” e então escolha o Synoptic Panel.

Com o visual criado selecionado, precisamos alimentar dois campos do visual – Categoria (category) e Medida (measure), e na sequência selecionamos a imagem SVG que criamos para o mapa.
Para o campo Category, você arrastará a coluna da sua base de dados referente as suas áreas.
Criando a medida para o mapa personalizado
Para o campo Measure, você precisará construir uma medida, utilizando a linguagem DAX, que dê respostas condicionais e, de acordo com a resposta da medida, cada área será pintada de cor diferente.
No nosso exemplo, compararemos se a quantidade colhida para cada área é superior ou inferior à meta de quantidade colhida de cada área.
Construiremos uma medida utilizando a linguagem DAX que terá a seguinte lógica:
- caso não existam dados de quantidade colhida para a área, a resposta será 0;
- caso a quantidade colhida seja maior ou igual a meta, a resposta será 1;
- caso a quantidade colhida seja menor do que a meta, a resposta será 2.
Em DAX a nossa medida fica assim:
Meta = SWITCH (TRUE(),
SUM(colheita[QTDADE_COLHIDA]) = BLANK(), 0,
SUM(colheita[QTDADE_COLHIDA]) >= SUM(meta[QTDADE_COLHIDA), 1,
SUM(colheita[QTDADE_COLHIDA]) < SUM(meta[QTDADE_COLHIDA), 2
)
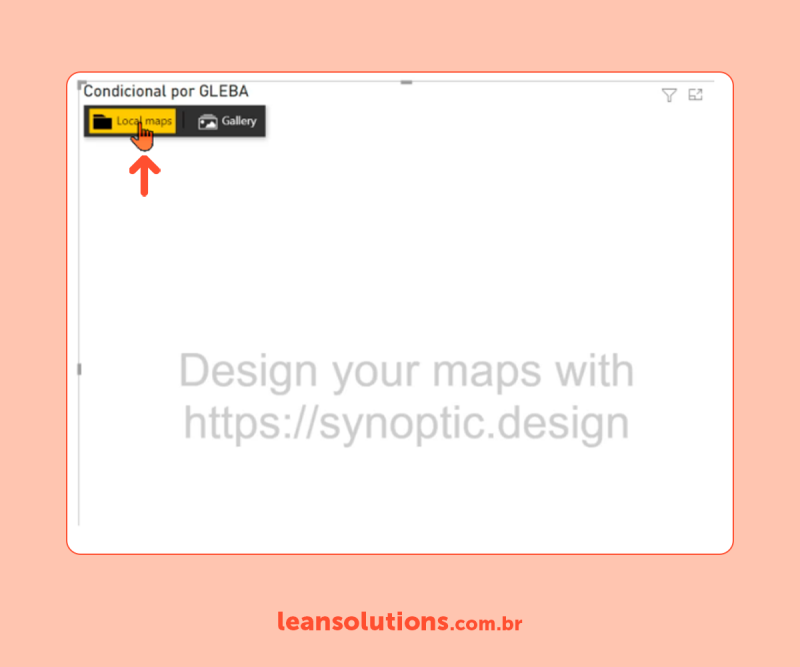
Após inserida a medida Meta no campo Measure, vamos adicionar a nossa imagem ao visual Synoptic Panel. Dentro do visual clicamos em Local maps e selecionamos a imagem SVG que criamos.

Alterando as cores do mapa de forma condicional
Neste momento perceba que já é possível interagir com o mapa e que o Power BI já entende quais as suas áreas. Porém, as áreas ainda não são pintadas de acordo com a lógica que queremos.

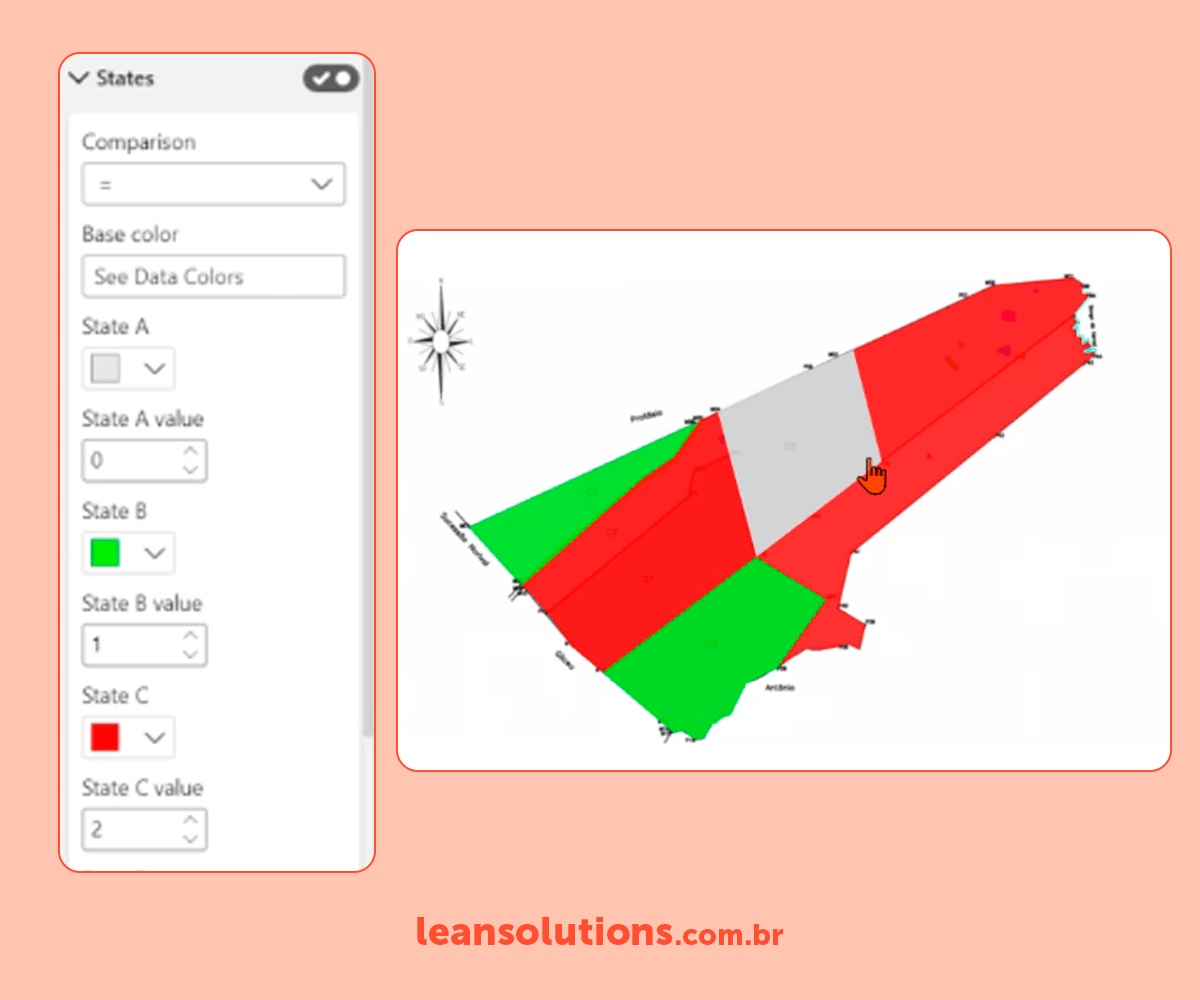
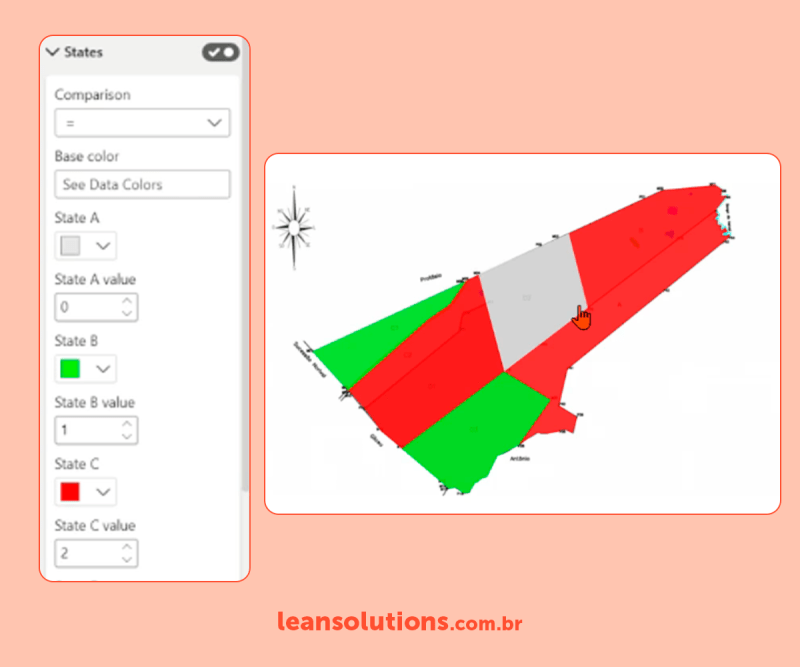
Para isso, você vai até a opção “Formatar visual” do Synoptic Panel e em States seleciona as cores para cada resposta da medida Meta. No nosso exemplo ficou assim:
- cinza para quando a resposta for 0 (sem dados de colheita)
- verde para quando a resposta for 1 (bateu meta)
- vermelho para quando a resposta for 2 (bateu meta)
Feito isso, você já consegue visualizar no mapa personalizado, através das cores, quais áreas alcançaram a meta de colheita e quais não.

Agora é com você
Acabamos de criar um mapa personalizado com synoptic panel usando o exemplo da agricultura.
Mas perceba como essa técnica pode ser utilizada das mais diversas formas. Se você trabalha em um hospital, pode fazer um corpo humano e identificar em quais partes do corpo os pacientes sentem mais dores. Se você trabalha em uma imobiliária, você pode fazer o mapa de um loteamento. Se você trabalha com estoque, você pode fazer um mapa do estoque. Use a criatividade!


